一、css选择器
1.元素选择器
2.ID选择器
3.CLASS选择器
4.组合选择器
![图片[1] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-107-1024x612.png)
5.分组选择器
h1,h2,p { # 当多个选择器都是同样的样式时,为了减少代码量,可以使用一个分组,用,号隔开
color:green;
}6.嵌套选择器
当一个选择器无法确定元素样式时,可以使用嵌套以确定具体的元素样式。
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class=”marked” 的元素指定一个样式。
- .marked p{ }: 为所有 class=”marked” 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class=”marked” 的 p 元素指定一个样式。
7.后代选择器
div p { # 后代 空格
background-color:yellow;
}8.子元素选择器
div>p { # 子代 >
background-color:yellow;
}9.相邻兄弟选择器
div+p { # 相邻兄弟 +
background-color:yellow;
}10.后续兄弟选择器
div~p { # 后续兄弟 ~
background-color:yellow;
}二、css引入方式
![图片[2] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-111-1024x452.png)
优先级:内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
三、CSS基础样式
1.背景
![图片[3] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-112-1024x373.png)
2.文本
![图片[4] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-113-1024x498.png)
3.字体
CSS字体属性定义字体,加粗,大小,文字样式。
![图片[5] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-114-1024x443.png)
4.链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。
- a:link – 正常,未访问过的链接
- a:visited – 用户已访问过的链接
- a:hover – 当用户鼠标放在链接上时
- a:active – 链接被点击的那一刻
![图片[6] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-115-1024x686.png)
5.列表
![图片[7] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-116-1024x648.png)
6.表格
![图片[8] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-117-1024x703.png)
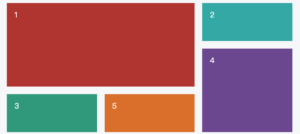
四、css盒子模型
CSS盒模型本质上是一个盒子,封装周围的HTML元素盒模型。允许我们在其它元素和周围元素边框之间的空间放置元素。它包括下面:
- Margin(外边距) – 清除边框外的区域,外边距是透明的。
- Border(边框) – 围绕在内边距和内容外的边框。
- Padding(内边距) – 清除内容周围的区域,内边距是透明的。
- Content(内容) – 盒子的内容,显示文本和图像。
下面的图片说明了盒子模型(Box Model):
![图片[9] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-119.png)
当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
![图片[10] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-120-1024x445.png)
1.填充
![图片[11] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-123.png)
2.边框
![图片[12] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-121.png)
带bottom、left、rigtht、top的是单独设置一个边的样式。
![图片[13] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-122-1024x551.png)
3.轮廓
outline 属性在CSS中用于为元素添加轮廓线。与 border 属性不同,outline 不占用空间,因此不会影响布局。outline 属性通常用于在元素获得焦点时提供视觉反馈。
![图片[14] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-124-1024x327.png)
4.外边距
![图片[15] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-125.png)
五、定位与显示
1.尺寸
CSS 尺寸属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
![图片[16] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-126.png)
2.显示/隐藏元素
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
3.定位
position 属性指定了元素的定位类型。他有五种值
static
static 是默认的定位方式。元素按照正常的文档流进行布局,不会受到 top、bottom、left 和 right 属性的影响。
![图片[17] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-127-1024x173.png)
relative
relative 定位的元素相对于其正常位置进行定位。可以通过 top、bottom、left 和 right 属性来调整位置,但不会影响其他元素的布局。
![图片[18] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-128-1024x202.png)
fixed
fixed 定位的元素相对于视口进行定位,即使页面滚动,元素也不会移动。可以过 top、bottom、left 和 right 属性来调整位置。
![图片[19] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-129-1024x208.png)
absolute
absolute 定位的元素相对于最近的非 static 定位的祖先元素进行定位。如果没有这样的祖先元素,则相对于初始包含块(通常是视口)进行定位。可以通过 top、bottom、left 和 right 属性来调整位置。
![图片[20] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-130-1024x317.png)
sticky
sticky 定位的元素在滚动到特定阈值之前表现为 relative,之后表现为 fixed。通过 top、bottom、left 和 right 属性来设置阈值。(比如侧边栏随动功能)
![图片[21] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-131-1024x216.png)
所有的CSS定位属性
| 属性 | 说明 | 值 |
|---|---|---|
| position | 指定元素的定位类型 | absolute、fixed、relative、static、inherit |
| top、bottom、left、right | 定义了定位元素右外边距边界与其包含块上、下、左、右边界之间的偏移。 | auto、length、%、inherit |
| overflow、overflow-x、overflow-y | 设置当元素的内容溢出其区域、右/左边缘、顶部/底部边缘时发生的事情。 | auto、hidden、scroll、visible…… |
| z-index | 设置元素的堆叠顺序 | number、auto、inherit |
| clip | 剪辑一个绝对定位的元素 | …… |
| cursor | 显示光标移动到指定的类型 | …… |
4.浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。
![图片[22] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-132-1024x746.png)
5.对齐
![图片[23] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-133-1024x778.png)
六、伪类与伪元素
是用来添加一些选择器的特殊效果。
![图片[24] - css常用属性与用法【精】 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-134-475x1024.png)