组件清单
| 序号 | 组件名称 | 功能说明 |
|---|---|---|
| 1 | Button | 按钮,鼠标单击时执行相应事件 |
| 2 | Label | 标签,显示文本或图标,起提示作用 |
| 3 | Entry | 单行文本输入框 |
| 4 | Text | 多行文本输入框 |
| 5 | CheckButton | 复选框按钮 |
| 6 | RadioButton | 单选按钮 |
| 7 | Frame | 框架,在屏幕上显示一个矩形区域,常用作其它组件容器 |
| 8 | LableFrame | 标签框架容器,常用于复杂的窗口布局 |
| 9 | ListBox | 列表框 |
| 10 | Scrollbar | 滚动条 |
| 11 | Scale | 刻度条,为输出限定范围的数字区间 |
| 12 | SpinBox | 输入控件:与Entry类似,但是可以指定输入范围值 |
| 13 | PanedWindow | 窗口布局管理的插件,可以包含一个或多个子控件 |
| 14 | Toplevel | 子窗体容器控件;用来提供一个单独的对话框 |
| 15 | Message | 信息提示对话框 |
| 16 | Menu | 菜单 、显示菜单栏、下拉菜单和弹出菜单 |
| 17 | Canvas | 画布 |
示例
1.1~14组件示例
import tkinter as tkfrom tkinter import messagebox, ttk# 创建主窗口root = tk.Tk()root.title("Tkinter组件示例")# 创建一个Canvas和一个Scrollbarcanvas = tk.Canvas(root)scrollbar = tk.Scrollbar(root, orient="vertical", command=canvas.yview)scrollable_frame = tk.Frame(canvas)scrollable_frame.bind("<Configure>",lambda e: canvas.configure(scrollregion=canvas.bbox("all")))canvas.create_window((0, 0), window=scrollable_frame, anchor="nw")canvas.configure(yscrollcommand=scrollbar.set)# 标签组件label = tk.Label(scrollable_frame, text="欢迎使用Tkinter", font=("Arial", 14), fg="blue")label.pack(pady=10)# 按钮组件def on_button_click():messagebox.showinfo("信息", "按钮被点击了!")button = tk.Button(scrollable_frame, text="点击我", font=("Arial", 12), command=on_button_click)button.pack(pady=10)# 输入框组件entry = tk.Entry(scrollable_frame, width=30)entry.pack(pady=10)# 复选框组件var1 = tk.IntVar()var2 = tk.IntVar()checkbutton1 = tk.Checkbutton(scrollable_frame, text="选项1", variable=var1)checkbutton1.pack(anchor=tk.W)checkbutton2 = tk.Checkbutton(scrollable_frame, text="选项2", variable=var2)checkbutton2.pack(anchor=tk.W)# 单选按钮组件var3 = tk.IntVar()radiobutton1 = tk.Radiobutton(scrollable_frame, text="选项A", variable=var3, value=1)radiobutton1.pack(anchor=tk.W)radiobutton2 = tk.Radiobutton(scrollable_frame, text="选项B", variable=var3, value=2)radiobutton2.pack(anchor=tk.W)# 列表框组件listbox = tk.Listbox(scrollable_frame)listbox.pack(pady=10)listbox.insert(tk.END, "项目1")listbox.insert(tk.END, "项目2")listbox.insert(tk.END, "项目3")# 文本组件text = tk.Text(scrollable_frame, height=5, width=40)text.pack(pady=10)text.insert(tk.END, "这是一个文本组件,可以输入多行文本。")# 框架组件frame = tk.Frame(scrollable_frame)frame.pack(pady=10)label_in_frame = tk.Label(frame, text="框架中的标签")label_in_frame.pack()# LabelFrame组件labelframe = tk.LabelFrame(scrollable_frame, text="标签框架", padx=10, pady=10)labelframe.pack(pady=10)button_in_labelframe = tk.Button(labelframe, text="标签框架中的按钮")button_in_labelframe.pack()# 滚动条组件scrollbar_example = tk.Scrollbar(scrollable_frame)scrollbar_example.pack(side=tk.RIGHT, fill=tk.Y)listbox_with_scrollbar = tk.Listbox(scrollable_frame, yscrollcommand=scrollbar_example.set)listbox_with_scrollbar.pack(side=tk.LEFT, fill=tk.BOTH)for i in range(100):listbox_with_scrollbar.insert(tk.END, f"项目 {i+1}")scrollbar_example.config(command=listbox_with_scrollbar.yview)# 滑动条组件scale = tk.Scale(scrollable_frame, from_=0, to=100, orient=tk.HORIZONTAL)scale.pack(pady=10)# 微调框组件spinbox = tk.Spinbox(scrollable_frame, from_=0, to=10)spinbox.pack(pady=10)# PanedWindow组件panedwindow = tk.PanedWindow(scrollable_frame, orient=tk.HORIZONTAL)panedwindow.pack(fill=tk.BOTH, expand=1)pane1 = tk.Label(panedwindow, text="窗格1")panedwindow.add(pane1)pane2 = tk.Label(panedwindow, text="窗格2")panedwindow.add(pane2)# Toplevel组件def open_toplevel():top = tk.Toplevel(root)top.title("顶级窗口")top.geometry("300x200")label_top = tk.Label(top, text="这是一个顶级窗口")label_top.pack(pady=20)button_toplevel = tk.Button(scrollable_frame, text="打开顶级窗口", command=open_toplevel)button_toplevel.pack(pady=10)# 将Canvas和Scrollbar添加到主窗口canvas.pack(side="left", fill="both", expand=True)scrollbar.pack(side="right", fill="y")# 运行主循环root.mainloop()import tkinter as tk from tkinter import messagebox, ttk # 创建主窗口 root = tk.Tk() root.title("Tkinter组件示例") # 创建一个Canvas和一个Scrollbar canvas = tk.Canvas(root) scrollbar = tk.Scrollbar(root, orient="vertical", command=canvas.yview) scrollable_frame = tk.Frame(canvas) scrollable_frame.bind( "<Configure>", lambda e: canvas.configure( scrollregion=canvas.bbox("all") ) ) canvas.create_window((0, 0), window=scrollable_frame, anchor="nw") canvas.configure(yscrollcommand=scrollbar.set) # 标签组件 label = tk.Label(scrollable_frame, text="欢迎使用Tkinter", font=("Arial", 14), fg="blue") label.pack(pady=10) # 按钮组件 def on_button_click(): messagebox.showinfo("信息", "按钮被点击了!") button = tk.Button(scrollable_frame, text="点击我", font=("Arial", 12), command=on_button_click) button.pack(pady=10) # 输入框组件 entry = tk.Entry(scrollable_frame, width=30) entry.pack(pady=10) # 复选框组件 var1 = tk.IntVar() var2 = tk.IntVar() checkbutton1 = tk.Checkbutton(scrollable_frame, text="选项1", variable=var1) checkbutton1.pack(anchor=tk.W) checkbutton2 = tk.Checkbutton(scrollable_frame, text="选项2", variable=var2) checkbutton2.pack(anchor=tk.W) # 单选按钮组件 var3 = tk.IntVar() radiobutton1 = tk.Radiobutton(scrollable_frame, text="选项A", variable=var3, value=1) radiobutton1.pack(anchor=tk.W) radiobutton2 = tk.Radiobutton(scrollable_frame, text="选项B", variable=var3, value=2) radiobutton2.pack(anchor=tk.W) # 列表框组件 listbox = tk.Listbox(scrollable_frame) listbox.pack(pady=10) listbox.insert(tk.END, "项目1") listbox.insert(tk.END, "项目2") listbox.insert(tk.END, "项目3") # 文本组件 text = tk.Text(scrollable_frame, height=5, width=40) text.pack(pady=10) text.insert(tk.END, "这是一个文本组件,可以输入多行文本。") # 框架组件 frame = tk.Frame(scrollable_frame) frame.pack(pady=10) label_in_frame = tk.Label(frame, text="框架中的标签") label_in_frame.pack() # LabelFrame组件 labelframe = tk.LabelFrame(scrollable_frame, text="标签框架", padx=10, pady=10) labelframe.pack(pady=10) button_in_labelframe = tk.Button(labelframe, text="标签框架中的按钮") button_in_labelframe.pack() # 滚动条组件 scrollbar_example = tk.Scrollbar(scrollable_frame) scrollbar_example.pack(side=tk.RIGHT, fill=tk.Y) listbox_with_scrollbar = tk.Listbox(scrollable_frame, yscrollcommand=scrollbar_example.set) listbox_with_scrollbar.pack(side=tk.LEFT, fill=tk.BOTH) for i in range(100): listbox_with_scrollbar.insert(tk.END, f"项目 {i+1}") scrollbar_example.config(command=listbox_with_scrollbar.yview) # 滑动条组件 scale = tk.Scale(scrollable_frame, from_=0, to=100, orient=tk.HORIZONTAL) scale.pack(pady=10) # 微调框组件 spinbox = tk.Spinbox(scrollable_frame, from_=0, to=10) spinbox.pack(pady=10) # PanedWindow组件 panedwindow = tk.PanedWindow(scrollable_frame, orient=tk.HORIZONTAL) panedwindow.pack(fill=tk.BOTH, expand=1) pane1 = tk.Label(panedwindow, text="窗格1") panedwindow.add(pane1) pane2 = tk.Label(panedwindow, text="窗格2") panedwindow.add(pane2) # Toplevel组件 def open_toplevel(): top = tk.Toplevel(root) top.title("顶级窗口") top.geometry("300x200") label_top = tk.Label(top, text="这是一个顶级窗口") label_top.pack(pady=20) button_toplevel = tk.Button(scrollable_frame, text="打开顶级窗口", command=open_toplevel) button_toplevel.pack(pady=10) # 将Canvas和Scrollbar添加到主窗口 canvas.pack(side="left", fill="both", expand=True) scrollbar.pack(side="right", fill="y") # 运行主循环 root.mainloop()import tkinter as tk from tkinter import messagebox, ttk # 创建主窗口 root = tk.Tk() root.title("Tkinter组件示例") # 创建一个Canvas和一个Scrollbar canvas = tk.Canvas(root) scrollbar = tk.Scrollbar(root, orient="vertical", command=canvas.yview) scrollable_frame = tk.Frame(canvas) scrollable_frame.bind( "<Configure>", lambda e: canvas.configure( scrollregion=canvas.bbox("all") ) ) canvas.create_window((0, 0), window=scrollable_frame, anchor="nw") canvas.configure(yscrollcommand=scrollbar.set) # 标签组件 label = tk.Label(scrollable_frame, text="欢迎使用Tkinter", font=("Arial", 14), fg="blue") label.pack(pady=10) # 按钮组件 def on_button_click(): messagebox.showinfo("信息", "按钮被点击了!") button = tk.Button(scrollable_frame, text="点击我", font=("Arial", 12), command=on_button_click) button.pack(pady=10) # 输入框组件 entry = tk.Entry(scrollable_frame, width=30) entry.pack(pady=10) # 复选框组件 var1 = tk.IntVar() var2 = tk.IntVar() checkbutton1 = tk.Checkbutton(scrollable_frame, text="选项1", variable=var1) checkbutton1.pack(anchor=tk.W) checkbutton2 = tk.Checkbutton(scrollable_frame, text="选项2", variable=var2) checkbutton2.pack(anchor=tk.W) # 单选按钮组件 var3 = tk.IntVar() radiobutton1 = tk.Radiobutton(scrollable_frame, text="选项A", variable=var3, value=1) radiobutton1.pack(anchor=tk.W) radiobutton2 = tk.Radiobutton(scrollable_frame, text="选项B", variable=var3, value=2) radiobutton2.pack(anchor=tk.W) # 列表框组件 listbox = tk.Listbox(scrollable_frame) listbox.pack(pady=10) listbox.insert(tk.END, "项目1") listbox.insert(tk.END, "项目2") listbox.insert(tk.END, "项目3") # 文本组件 text = tk.Text(scrollable_frame, height=5, width=40) text.pack(pady=10) text.insert(tk.END, "这是一个文本组件,可以输入多行文本。") # 框架组件 frame = tk.Frame(scrollable_frame) frame.pack(pady=10) label_in_frame = tk.Label(frame, text="框架中的标签") label_in_frame.pack() # LabelFrame组件 labelframe = tk.LabelFrame(scrollable_frame, text="标签框架", padx=10, pady=10) labelframe.pack(pady=10) button_in_labelframe = tk.Button(labelframe, text="标签框架中的按钮") button_in_labelframe.pack() # 滚动条组件 scrollbar_example = tk.Scrollbar(scrollable_frame) scrollbar_example.pack(side=tk.RIGHT, fill=tk.Y) listbox_with_scrollbar = tk.Listbox(scrollable_frame, yscrollcommand=scrollbar_example.set) listbox_with_scrollbar.pack(side=tk.LEFT, fill=tk.BOTH) for i in range(100): listbox_with_scrollbar.insert(tk.END, f"项目 {i+1}") scrollbar_example.config(command=listbox_with_scrollbar.yview) # 滑动条组件 scale = tk.Scale(scrollable_frame, from_=0, to=100, orient=tk.HORIZONTAL) scale.pack(pady=10) # 微调框组件 spinbox = tk.Spinbox(scrollable_frame, from_=0, to=10) spinbox.pack(pady=10) # PanedWindow组件 panedwindow = tk.PanedWindow(scrollable_frame, orient=tk.HORIZONTAL) panedwindow.pack(fill=tk.BOTH, expand=1) pane1 = tk.Label(panedwindow, text="窗格1") panedwindow.add(pane1) pane2 = tk.Label(panedwindow, text="窗格2") panedwindow.add(pane2) # Toplevel组件 def open_toplevel(): top = tk.Toplevel(root) top.title("顶级窗口") top.geometry("300x200") label_top = tk.Label(top, text="这是一个顶级窗口") label_top.pack(pady=20) button_toplevel = tk.Button(scrollable_frame, text="打开顶级窗口", command=open_toplevel) button_toplevel.pack(pady=10) # 将Canvas和Scrollbar添加到主窗口 canvas.pack(side="left", fill="both", expand=True) scrollbar.pack(side="right", fill="y") # 运行主循环 root.mainloop()
![图片[1] - tkinter教程二:tkinter模块下基本组件 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-51-1024x205.png)
2.15~16组件示例
import tkinter as tkfrom tkinter import messageboxdef show_info():messagebox.showinfo("信息", "这是一个信息消息框")def show_warning():messagebox.showwarning("警告", "这是一个警告消息框")def show_error():messagebox.showerror("错误", "这是一个错误消息框")# 创建主窗口root = tk.Tk()root.title("Menu和Messagebox示例")# 创建菜单栏menu_bar = tk.Menu(root)# 创建文件菜单file_menu = tk.Menu(menu_bar, tearoff=0)file_menu.add_command(label="信息", command=show_info)file_menu.add_command(label="警告", command=show_warning)file_menu.add_command(label="错误", command=show_error)file_menu.add_separator() # 添加分割线file_menu.add_command(label="退出", command=root.quit)# 将文件菜单添加到菜单栏menu_bar.add_cascade(label="文件", menu=file_menu)# 将菜单栏添加到主窗口root.config(menu=menu_bar)# 运行主循环root.mainloop()import tkinter as tk from tkinter import messagebox def show_info(): messagebox.showinfo("信息", "这是一个信息消息框") def show_warning(): messagebox.showwarning("警告", "这是一个警告消息框") def show_error(): messagebox.showerror("错误", "这是一个错误消息框") # 创建主窗口 root = tk.Tk() root.title("Menu和Messagebox示例") # 创建菜单栏 menu_bar = tk.Menu(root) # 创建文件菜单 file_menu = tk.Menu(menu_bar, tearoff=0) file_menu.add_command(label="信息", command=show_info) file_menu.add_command(label="警告", command=show_warning) file_menu.add_command(label="错误", command=show_error) file_menu.add_separator() # 添加分割线 file_menu.add_command(label="退出", command=root.quit) # 将文件菜单添加到菜单栏 menu_bar.add_cascade(label="文件", menu=file_menu) # 将菜单栏添加到主窗口 root.config(menu=menu_bar) # 运行主循环 root.mainloop()import tkinter as tk from tkinter import messagebox def show_info(): messagebox.showinfo("信息", "这是一个信息消息框") def show_warning(): messagebox.showwarning("警告", "这是一个警告消息框") def show_error(): messagebox.showerror("错误", "这是一个错误消息框") # 创建主窗口 root = tk.Tk() root.title("Menu和Messagebox示例") # 创建菜单栏 menu_bar = tk.Menu(root) # 创建文件菜单 file_menu = tk.Menu(menu_bar, tearoff=0) file_menu.add_command(label="信息", command=show_info) file_menu.add_command(label="警告", command=show_warning) file_menu.add_command(label="错误", command=show_error) file_menu.add_separator() # 添加分割线 file_menu.add_command(label="退出", command=root.quit) # 将文件菜单添加到菜单栏 menu_bar.add_cascade(label="文件", menu=file_menu) # 将菜单栏添加到主窗口 root.config(menu=menu_bar) # 运行主循环 root.mainloop()
![图片[2] - tkinter教程二:tkinter模块下基本组件 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-54-1024x249.png)
3.17组件示例
Canvas组件是tkinter库中的一个重要组件,它提供了一个绘图区域,允许开发者在这个区域上绘制各种图形、文本、图像等。Canvas组件的主要作用包括:
- 绘制图形:可以在画布上绘制各种基本图形,如矩形、圆形、椭圆、多边形、线条等。
- 显示图像:可以在画布上显示图像文件。
- 绘制文本:可以在画布上绘制文本,并设置文本的字体、颜色等属性。
- 创建交互式对象:可以在画布上创建可交互的对象,如按钮、滚动条等。
- 实现动画效果:可以通过更新画布上的图形位置来实现简单的动画效果。
Canvas组件非常灵活,适用于需要自定义绘图和交互界面的应用程序。例如,它可以用于创建图形编辑器、数据可视化工具、游戏界面等。
import tkinter as tk# 创建主窗口root = tk.Tk()root.title("Canvas示例")# 创建一个Canvas组件canvas = tk.Canvas(root, width=400, height=300, bg="white")canvas.pack()# 在Canvas上绘制一个矩形canvas.create_rectangle(50, 50, 150, 150, fill="blue")# 在Canvas上绘制一个圆形canvas.create_oval(200, 50, 300, 150, fill="red")# 在Canvas上绘制一条线条canvas.create_line(50, 200, 350, 200, fill="green", width=5)# 运行主循环root.mainloop()import tkinter as tk # 创建主窗口 root = tk.Tk() root.title("Canvas示例") # 创建一个Canvas组件 canvas = tk.Canvas(root, width=400, height=300, bg="white") canvas.pack() # 在Canvas上绘制一个矩形 canvas.create_rectangle(50, 50, 150, 150, fill="blue") # 在Canvas上绘制一个圆形 canvas.create_oval(200, 50, 300, 150, fill="red") # 在Canvas上绘制一条线条 canvas.create_line(50, 200, 350, 200, fill="green", width=5) # 运行主循环 root.mainloop()import tkinter as tk # 创建主窗口 root = tk.Tk() root.title("Canvas示例") # 创建一个Canvas组件 canvas = tk.Canvas(root, width=400, height=300, bg="white") canvas.pack() # 在Canvas上绘制一个矩形 canvas.create_rectangle(50, 50, 150, 150, fill="blue") # 在Canvas上绘制一个圆形 canvas.create_oval(200, 50, 300, 150, fill="red") # 在Canvas上绘制一条线条 canvas.create_line(50, 200, 350, 200, fill="green", width=5) # 运行主循环 root.mainloop()
![图片[3] - tkinter教程二:tkinter模块下基本组件 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-55.png)
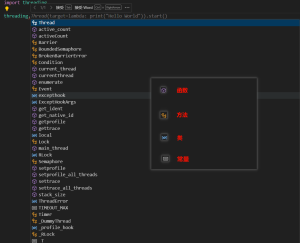
PhotoImage组件
PhotoImage组件只能加载GIF、PNG和PPM/PGM格式的图像。如果你需要加载其他格式的图像(如JPEG),可以使用PIL库(Pillow)来处理图像。
import tkinter as tkfrom tkinter import PhotoImage# 创建主窗口root = tk.Tk()root.title("PhotoImage示例")# 创建一个Canvas组件canvas = tk.Canvas(root, width=400, height=300, bg="white")canvas.pack()# 加载图像文件photo = PhotoImage(file="clash.png")# 在Canvas上显示图像canvas.create_image(200, 150, image=photo)# 运行主循环root.mainloop()import tkinter as tk from tkinter import PhotoImage # 创建主窗口 root = tk.Tk() root.title("PhotoImage示例") # 创建一个Canvas组件 canvas = tk.Canvas(root, width=400, height=300, bg="white") canvas.pack() # 加载图像文件 photo = PhotoImage(file="clash.png") # 在Canvas上显示图像 canvas.create_image(200, 150, image=photo) # 运行主循环 root.mainloop()import tkinter as tk from tkinter import PhotoImage # 创建主窗口 root = tk.Tk() root.title("PhotoImage示例") # 创建一个Canvas组件 canvas = tk.Canvas(root, width=400, height=300, bg="white") canvas.pack() # 加载图像文件 photo = PhotoImage(file="clash.png") # 在Canvas上显示图像 canvas.create_image(200, 150, image=photo) # 运行主循环 root.mainloop()
![图片[4] - tkinter教程二:tkinter模块下基本组件 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-56.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









![2023年国内开源镜像站大全[持续更新] - 正则时光](https://www.regular.cc/wp-content/uploads/2023/08/202301111651172.png)