tkinter是python的内置GUI开发库。可以实现一些窗口界面。
一、基本格式
# -*- coding: utf-8 -*-
import tkinter as tk
import os
# 创建主窗口
root = tk.Tk()
root.title("我的第一个Tkinter程序") # 设置窗体标题
root.geometry("400x300") # 设置窗体大小
root.resizable(False, False) # 设置是否可拉伸窗体
# root.iconphoto(False, tk.PhotoImage(file="clash.png")) # 设置窗体的icon
# 添加标签
label = tk.Label(root, text="Hello, Tkinter!")
label.pack()
# 添加按钮
def on_button_click():
label.config(text="按钮被点击了!")
button = tk.Button(root, text="点击我", command=on_button_click)
button.pack()
# 运行主循环
root.mainloop()二、组件
python的tkinter组件主要存放于tkinter、tkinter.ttk、tkinter.tix、tkinter.scrolledtext模拟下。
1.在窗体上加组件
# 添加标签
label = tk.Label(root, text="Hello, Tkinter!",fg="black") # 第一个参数root,表示这个组件在哪个组件或窗体上面
label.pack()当窗体、组件的属性有多值选项时,可以采用多种方式来设置属性值。如颜色是red、black、green时,可以采用三种方式设置属性值。
- 在创建对象后,将选项名称视为字典索引,如
root['background']='LightSlateGray' - 在创建对象时,使用关键字参数,如上面label对象创建时语句
- 使用config()方法更新对象创建后的多个属性,如
Button1.config(fg="red",bg="blue")
2.为组件加事件处理方法
在窗体、组件中有一个公共方法bind(),用于监测对象是否发生事件,若发生时调用对应的事件处理函数。
1)bind()方法的使用格式
bind(sequence,func,add=")sequence代表事件类型的字符串,常用的事件类型见文章三
func(x)是一个自定义的python函数,x参数用于传递对象的事件实例,在事件发生时被调用,用于处理事件对应的操作功能(以这种方式部署的函数通常称为回调函数)
add可选,可以是"或'+',传递一个空字符串表示这个绑定是要替换这个事件关联的任何其它绑定。传递'+'意味着此函数将被添加到绑定到此事件类型的函数列表中。
2)为按钮增加鼠标事件
![图片[1] - python内置GUI开发包tkinter教程一:tkinter开发包 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-49.png)
3.组件在窗体上的定位
tkinter提供了三种位置管理方法:pack()、grid()、place()。
pack()
pack布局管理器通过简单的打包方式来布局组件。它将组件一个接一个地放置在父容器中,可以指定组件的相对位置(如顶部、底部、左侧或右侧)。常用参数介绍如下:
side- 描述:指定组件放置的方向。
- 取值:
tk.TOP(默认)、tk.BOTTOM、tk.LEFT、tk.RIGHT。 - 示例:
side=tk.LEFT
fill- 描述:指定组件是否填充可用空间。
- 取值:
tk.NONE(默认)、tk.X(水平填充)、tk.Y(垂直填充)、tk.BOTH(水平和垂直填充)。 - 示例:
fill=tk.BOTH
expand- 描述:指定组件是否扩展以填充额外的空间。
- 取值:
True、False(默认)。 - 示例:
expand=True
anchor- 描述:指定组件在可用空间中的对齐方式。
- 取值:
tk.CENTER(默认)、tk.N、tk.NE、tk.E、tk.SE、tk.S、tk.SW、tk.W、tk.NW。 - 示例:
anchor=tk.NW
padx和pady- 描述:指定组件周围的水平和垂直填充。
- 取值:像素值。
- 示例:
padx=10, pady=5
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text="Label 1")
label1.pack(side=tk.TOP)
label2 = tk.Label(root, text="Label 2")
label2.pack(side=tk.BOTTOM)
label3 = tk.Label(root, text="Label 3")
label3.pack(side=tk.LEFT)
label4 = tk.Label(root, text="Label 4")
label4.pack(side=tk.RIGHT)
root.mainloop()
grid()
grid布局管理器通过将组件放置在一个二维表格中来布局组件。你可以指定组件所在的行和列,以及跨越多行或多列。常用参数介绍如下:
row- 描述:指定组件所在的行。
- 取值:整数,从0开始。
- 示例:
row=0
column- 描述:指定组件所在的列。
- 取值:整数,从0开始。
- 示例:
column=1
rowspan- 描述:指定组件跨越的行数。
- 取值:整数,默认是1。
- 示例:
rowspan=2
columnspan- 描述:指定组件跨越的列数。
- 取值:整数,默认是1。
- 示例:
columnspan=3
sticky- 描述:指定组件在单元格中的对齐方式。
- 取值:
tk.N、tk.S、tk.E、tk.W或它们的组合。 - 示例:
sticky=tk.N+tk.W
padx和pady- 描述:指定组件周围的水平和垂直填充。
- 取值:像素值。
- 示例:
padx=10, pady=5
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text="Label 1")
label1.grid(row=0, column=0)
label2 = tk.Label(root, text="Label 2")
label2.grid(row=0, column=1)
label3 = tk.Label(root, text="Label 3")
label3.grid(row=1, column=0, columnspan=2)
root.mainloop()
place()
place布局管理器通过指定组件的绝对位置或相对位置来布局组件。它可以精确控制组件的位置和大小。常用参数介绍如下:
x和y- 描述:指定组件的绝对位置。
- 取值:像素值。
- 示例:
x=10, y=20
relx和rely- 描述:指定组件的相对位置。
- 取值:0到1之间的浮点数,0表示最左边/最上边,1表示最右边/最下边。
- 示例:
relx=0.5, rely=0.5
width和height- 描述:指定组件的宽度和高度。
- 取值:像素值。
- 示例:
width=100, height=50
anchor- 描述:指定组件的对齐方式。
- 取值:
tk.CENTER(默认)、tk.N、tk.NE、tk.E、tk.SE、tk.S、tk.SW、tk.W、tk.NW。 - 示例:
anchor=tk.NW
bordermode- 描述:指定边框模式。
- 取值:
tk.INSIDE(默认)、tk.OUTSIDE。 - 示例:
bordermode=tk.OUTSIDE
import tkinter as tk
root = tk.Tk()
label1 = tk.Label(root, text="Label 1")
label1.place(x=10, y=10)
label2 = tk.Label(root, text="Label 2")
label2.place(relx=0.5, rely=0.5, anchor=tk.CENTER)
label3 = tk.Label(root, text="Label 3")
label3.place(x=50, y=50, width=100, height=50)
root.mainloop()三、常见事件类型
| 事件分类 | 事件类型 | 事件触发功能说明 |
|---|---|---|
| 鼠标事件 | <Button-1> | 鼠标左键,也可使用<ButtonPress-1> |
| <Button-2> | 鼠标中键,也可使用<ButtonPress-2> | |
| <Button-3> | 鼠标右键,也可使用<ButtonPress-3> | |
| <B1-Motion> | B1为鼠标左键(B2为中键,B3为右键)时,移动鼠标指针 | |
| <ButtonRelease-1> | 鼠标左键松开,鼠标指针当前位置会以事件实例的x,y坐标成员形式传递给回调函数 | |
| <Double-Button-1> | 鼠标左键双击,触发双击事件 | |
| <Enter> | 鼠标进入组件时,触发该事件 | |
| <Leave> | 鼠标离开组件时,触发该事件 | |
| 键盘事件 | <FocusIn> | 键盘焦点切换到当前组件时,该组件触发焦点事件 |
| <FocusOut> | 键盘焦点离开当前组件时(切换到另一个组件),该组件触发焦点事件 | |
| <Return> | 使用者按Enter键时,可以映射键盘上所有的按键。如a…z、0…9、F1…F12、Insert、Delete等 | |
| <Key> | 用户按任何键,这个键会以event对象的char成员的形式传递给callback(对于特殊按键会是一个空字符串) | |
| a | 用户输入a。所有的可打印字符都 可以这样使用。空格<space>和小于<less>例外。注意,1表示映射键盘上的数字1,而<1>是一个鼠标映射。 | |
| <Shift-Up> | 用户在按住shift键的同时,按up键。可以使用像Alt+Shift+Control一样的各种组合 | |
| <Configure> | 改变组件的大小(在某些平台上表示提位置)。新形状以event对象中width和heigth属性的形式传递给回调函数 |
四、常见属性对象
窗体、组件有很多共性的属性对象,如背景颜色、字体颜色、形状大小 、字体、鼠标光标样式、标题等。
| 属性(别名) | 功能说明 | 对应值 | 示例 |
|---|---|---|---|
| background(bg) | 背景颜色 | “black”、”red”、”green”… | bg=”black” |
| foreground(fg) | 字体颜色(前景颜色) | 同上 | 同上 |
| highlightcolor | 组件框架高亮显示 | 同上 | 同上 |
| highlightbackground | 高亮显示背景色 | 同上 | 同上 |
| hightlightthickness | 高亮框架线粗 | 非负浮点数(默认单位像素) | 该属性=2.5 |
| relief | 设置组件3D外观 | RAISED、SUNKEN、FLAT…. | relief=RAISED |
| takefocus | 决定窗口在键盘遍历时是否接收焦点(如Tab,shift-Tab) | 0、1或YES、NO | takefocus=YES |
| width | 组件横向宽度 | 整体,小于等于0则自适应 | width=32 |
| font | 组件显示字体 | ‘Arial’、’Times New Roman’… | font=”Arial” |
| cursor | 指定鼠标指针样式 | Arrow、man、boat… | cursor=‘Arrow’ |
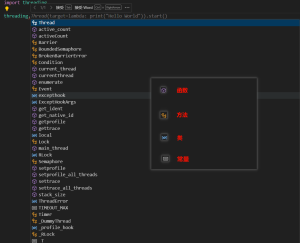
上述属性对大多数组件都是适用的。少数不支持。要准确判断一个组件所能支持的属性,可以采用如下方法:(或者是直接查看定义)
![图片[2] - python内置GUI开发包tkinter教程一:tkinter开发包 - 正则时光](https://www.regular.cc/wp-content/uploads/2024/07/image-50.png)