项目地址
https://github.com/pandora-next/deploy
简单介绍
- Pandora Cloud + Pandora Server + Shared Chat + BackendAPI Proxy + Chat2API =
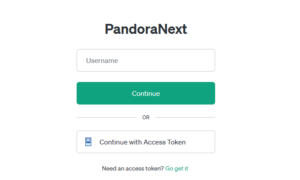
PandoraNext(演示站) - 支持GPTs,最新UI。
- 支持多种登录方式:(相当于Pandora Cloud)
- 账号/密码
- Access Token
- Session Token
- Refresh Token
- Share Token
- 可内置tokens(可使用上述所有Token),支持设置密码。(相当于Pandora Server)
- 可配置共享的tokens,会有一个功能等同chat-shared3.zhile.io的共享站(目前2622个普号、22个Plus)。
- 为全代理模式,你的用户只需要跟你的部署网络能通即可。
- 可启动为BackendAPI Proxy模式,直接使用
Access Token调用/backend-api/的接口。
![图片[1] - pandora-next:chatgpt项目介绍 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/image-114-1024x508.png)
方法一、手动部署
- 在Releases中下载对应操作系统和架构的包。
- 解压后修改同目录中的
config.json至你需要的参数。 - 获取license_id填写在
config.json中,这是必须的前置步骤! - 各种Linux/Unix系统使用
./PandoraNext启动即可。 - Windows系统双击
PandoraNext.exe即可,当然最好在cmd中启动。
方法二、Docker Compose 部署
- 仓库内已包含相关文件和目录,拉到本地,获取license_id填写在
data/config.json中。 data目录中包含config.json、tokens.json示例文件可自行修改。docker-compose up -d原神启动!
方法三、Docker 部署
$ docker pull pengzhile/pandora-next$ docker run -d --restart always --name PandoraNext --net=bridge \-p 8181:8181 \-v ./data:/data \-v ./sessions:/root/.cache/PandoraNext \pengzhile/pandora-next$ docker pull pengzhile/pandora-next $ docker run -d --restart always --name PandoraNext --net=bridge \ -p 8181:8181 \ -v ./data:/data \ -v ./sessions:/root/.cache/PandoraNext \ pengzhile/pandora-next$ docker pull pengzhile/pandora-next $ docker run -d --restart always --name PandoraNext --net=bridge \ -p 8181:8181 \ -v ./data:/data \ -v ./sessions:/root/.cache/PandoraNext \ pengzhile/pandora-next
- 容器内默认监听
8181端口,映射宿主机的8181端口,可自行修改。 - 你可以映射目录到容器内的
/data目录,config.json、tokens.json和获取license_id填写在config.json中。 - 你可以映射目录到容器内的
/root/.cache/PandoraNext目录,保留登录的session,避免重启容器登录状态丢失
Nginx 配置
server {listen 443 ssl http2;server_name chat.zhile.io;charset utf-8;ssl_certificate certs/chat.zhile.io.crt;ssl_certificate_key certs/chat.zhile.io.key;...省略若干其他配置...location / {proxy_http_version 1.1;proxy_pass http://127.0.0.1:8181/;proxy_set_header Connection "";proxy_set_header Host $http_host;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_buffering off;proxy_cache off;send_timeout 600;proxy_connect_timeout 600;proxy_send_timeout 600;proxy_read_timeout 600;}...省略若干其他配置...}server { listen 443 ssl http2; server_name chat.zhile.io; charset utf-8; ssl_certificate certs/chat.zhile.io.crt; ssl_certificate_key certs/chat.zhile.io.key; ...省略若干其他配置... location / { proxy_http_version 1.1; proxy_pass http://127.0.0.1:8181/; proxy_set_header Connection ""; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_buffering off; proxy_cache off; send_timeout 600; proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; } ...省略若干其他配置... }server { listen 443 ssl http2; server_name chat.zhile.io; charset utf-8; ssl_certificate certs/chat.zhile.io.crt; ssl_certificate_key certs/chat.zhile.io.key; ...省略若干其他配置... location / { proxy_http_version 1.1; proxy_pass http://127.0.0.1:8181/; proxy_set_header Connection ""; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_buffering off; proxy_cache off; send_timeout 600; proxy_connect_timeout 600; proxy_send_timeout 600; proxy_read_timeout 600; } ...省略若干其他配置... }
- Nginx建议开启
http2。 - 以上仅为推荐配置,可根据具体情况进行改动。
- 建议开启
ssl也即https,否则浏览器限制将无法复制网页内容。
config 配置
以下是一个示例config.json文件
{"bind": "127.0.0.1:8181","tls": {"enabled": false,"cert_file": "","key_file": ""},"timeout": 600,"proxy_url": "","license_id": "","public_share": false,"site_password": "","setup_password": "","server_tokens": true,"server_mode": "web","proxy_api_prefix": "","isolated_conv_title": "*","captcha": {"provider": "","site_key": "","site_secret": "","site_login": false,"setup_login": false,"oai_username": false,"oai_password": false},"whitelist": null}{ "bind": "127.0.0.1:8181", "tls": { "enabled": false, "cert_file": "", "key_file": "" }, "timeout": 600, "proxy_url": "", "license_id": "", "public_share": false, "site_password": "", "setup_password": "", "server_tokens": true, "server_mode": "web", "proxy_api_prefix": "", "isolated_conv_title": "*", "captcha": { "provider": "", "site_key": "", "site_secret": "", "site_login": false, "setup_login": false, "oai_username": false, "oai_password": false }, "whitelist": null }{ "bind": "127.0.0.1:8181", "tls": { "enabled": false, "cert_file": "", "key_file": "" }, "timeout": 600, "proxy_url": "", "license_id": "", "public_share": false, "site_password": "", "setup_password": "", "server_tokens": true, "server_mode": "web", "proxy_api_prefix": "", "isolated_conv_title": "*", "captcha": { "provider": "", "site_key": "", "site_secret": "", "site_login": false, "setup_login": false, "oai_username": false, "oai_password": false }, "whitelist": null }
bind指定绑定IP和端口,在docker内,IP只能用0.0.0.0,否则映射不出来。- 如果你不打算套nginx等反代,
bind参数的IP请使用0.0.0.0!!! tls配置PandoraNext直接以https启动。enabled是否启用,true或false。启用时必须配置证书和密钥文件路径。cert_file证书文件路径。key_file密钥文件路径。
timeout是请求的超时时间,单位为秒。proxy_url指定部署服务流量走代理,如:http://127.0.0.1:8888、socks5://127.0.0.1:7980license_id指定你的License Id,可以在这里获取。public_share对于GPT中创建的对话分享,是否需要登录才能查看。为true则无需登录即可查看。site_password设置整站密码,需要先输入这个密码,正确才能进行后续步骤。充分保障私密性。setup_password定义一个设置密码,用于调用/setup/开头的设置接口,为空则不可调用。server_tokens设置是否在响应头中显示版本号,true显示,false则不显示。server_mode默认为web模式,新增proxy模式,可以将你部署的服务当作一个ChatGPT接口反代使用。会话额度消耗为4倍,无并发限制。proxy_api_prefix可以给你的proxy模式接口地址添加前缀,让人意想不到。注意设置的字符应该是url中允许的字符。isolated_conv_title现在隔离会话可以设置标题了,而不再是千篇一律的*号。captcha配置一些关键页面的验证码。provider验证码提供商,支持:recaptcha_v2、recaptcha_enterprise、hcaptcha、turnstile、friendly_captcha。site_key验证码供应商后台获取的网站参数,是可以公布的信息。site_secret验证码供应商后台获取的秘密参数,不要公布出来。有些供应商也称作API Key。site_login是否在全站密码登录界面显示验证码,true或false。setup_login是否在设置入口登录界面显示验证码,true或false。oai_username是否输入用户名界面显示验证码,true或false。oai_password是否在输入登录密码界面显示验证码,true或false。
whitelist邮箱数组指定哪些用户可以登录使用,用户名/密码登录受限制,各种Token登录受限。内置tokens不受限。whitelist为null则不限制,为空数组[]则限制所有账号,内置tokens不受限。- 一个
whitelist的例子:"whitelist": ["mail2@test.com", "mail2@test.com"]
tokens 配置
- 以下是一个示例
tokens.json文件
{"test-1": {"token": "access token / session token / refresh token","shared": true,"show_user_info": false},"test-2": {"token": "access token / session token / refresh token","shared": true,"show_user_info": true,"plus": true},"test2": {"token": "access token / session token / refresh token / share token","password": "12345"}}{ "test-1": { "token": "access token / session token / refresh token", "shared": true, "show_user_info": false }, "test-2": { "token": "access token / session token / refresh token", "shared": true, "show_user_info": true, "plus": true }, "test2": { "token": "access token / session token / refresh token / share token", "password": "12345" } }{ "test-1": { "token": "access token / session token / refresh token", "shared": true, "show_user_info": false }, "test-2": { "token": "access token / session token / refresh token", "shared": true, "show_user_info": true, "plus": true }, "test2": { "token": "access token / session token / refresh token / share token", "password": "12345" } }
设置界面
- 必须先在
config.json中设置setup_password为非空! - 浏览器打开:
<Base URL>/setup,其中<Base URL>是你部署服务的地址。
关于 license_id
- 在这里获取:https://dash.pandoranext.com
- 复制
License Id:后的内容,填写在config.json的license_id字段。 - 注意检查不要复制到多余的空格等不可见字符。
- 如果
config.json中没有填写license_id字段,启动会报错License ID is required。 - 没有固定IP的情况,IP变动后会自动尝试重新拉取。
- 如果你要同时启动
web和proxy模式,则必须共同一份license.jwt,此时建议手动拉取!
其他说明
- 如果你发现网页上不能复制,开启
https或者使用127.0.0.1。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









![2023年国内开源镜像站大全[持续更新] - 正则时光](https://www.regular.cc/wp-content/uploads/2023/08/202301111651172.png)